3D objecten gebruiken in WordPress
Update: Sinds het maken van deze plugin is deze website veranderd van WordPress naar Jekyll. Ik (of eigenlijk ChatGPT) heb de WordPress plugin ook herschreven naar een plugin om 3D objecten te gebruiken in Jekyll.
Bij gebrek aan een (voor mij) werkende oplossing om 3D modellen te integreren in WordPress maakte ik een eenvoudige plugin gebaseerd op model-viewer van Google.
Het toevoegen van 3D-objecten aan je website kan een leuke manier zijn om producten in de schijnwerpers te zetten of om een ontwerp te verduidelijken.
Ingewikkeld is de code niet en het heeft dan ook weinig zin om ze hier helemaal uit te gaan leggen. Onderaan deze post vind je een link naar de broncode.
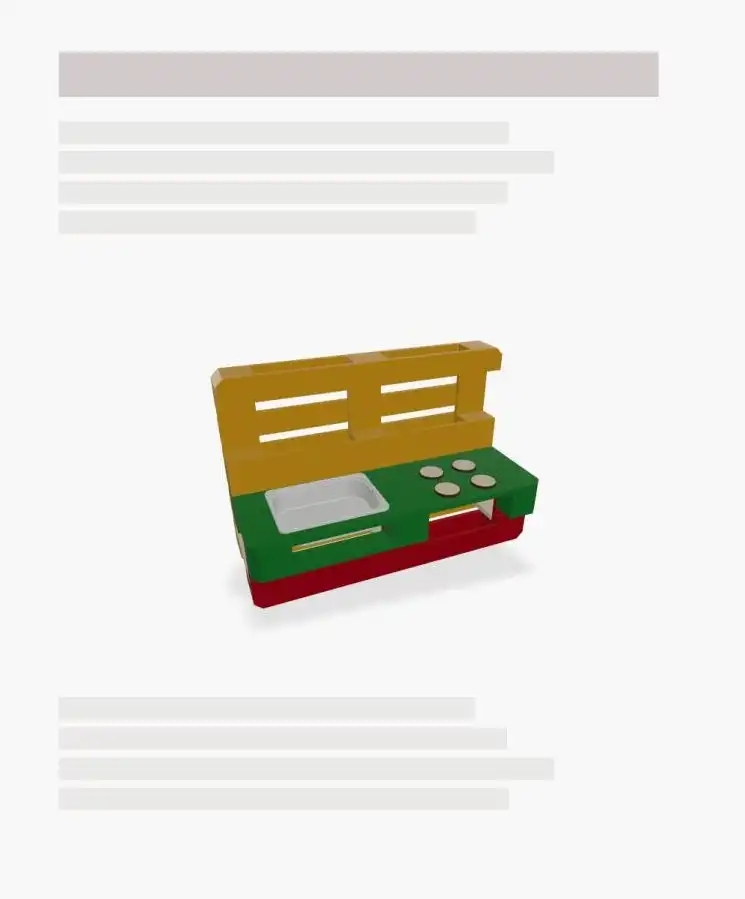
Voorbeeld
1
2
3
4
5
6
7
[model-viewer
src="https://papamaakthetwel.be/wp-content/uploads/2023/02/modderkeuken.glb"
exposure="0.47"
shadow_intensity="0.9"
aspect_ratio="1.77"
width="100%"
]
Het resultaat van bovenstaande code kan ik hier niet tonen, de website is intussen overgezet naar Jekyll.
Parameters
Volgende parameters kunnen meegegeven worden met de shortcode:
| Parameter | Beschrijving |
| src | Link naar het .glb bestand |
| alt | Alternatieve tekst voor het model |
| width | Breedte van de viewer |
| height | Hoogte van de viewer |
| aspect_ratio | Breedte/hoogte verhouding van de viewer |
| border | Rand (gebruik CSS border code) |
| disable-zoom | Zoom uitschakelen |
| exposure | Belichting |
| shadow_intensity | Schaduw |
Links
De volledige broncode is terug te vinden op GitHub: https://github.com/peter-moers/wordpress-model-viewer
Modelviewer: https://modelviewer.dev/