Kalender met e-paper en ESP32
Waarom een kalender in een kader?
Ben je het beu om belangrijke data en afspraken te vergeten? Beetje meer structuur in je leven, maar wil je ook een vleugje stijl toevoegen aan je woonkamer? Dan is dit dé oplossing!
In deze post loods ik je door het proces om je eigen kalender te maken met behulp van een ESP32 en een 3-kleuren e-paper display.
Naast het feit dat het een leuk projectje is leek het mij ook de uitgelezen kans om eens met artificiële intelligentie te programmeren. Een kant en klaar programma zou in theorie moeten lukken op https://ai.controllino.com/ maar dan ga ik wel een hele gedetailleerde en juiste prompt moeten geven. In plaats daarvan ga ik de tool gebruiken om bouwstenen te maken die ik dan samenbreng tot om tot het gewenste resultaat te komen.
De Controllino AI is gebaseerd op GPT-4, gekend van ChatGPT en doet eigenlijk net hetzelfde, maar niet met geschreven of gesproken ‘mensen’-taal maar met de focus op een programmeertaal. En over ChatGPT gesproken, die kan naast mensentaal ook zowat elke programmeertaal, dus die kan ook wel een handje helpen.
Alle stappen beschrijven van heen-en-weer gechat met ChatGPT en Controllino AI zou iets te ver gaan. Aan het einde van de post vind je mijn bevindingen van het gebruik van generatieve artificiële intelligentie als co-programmeur.
Blablabla… Het resultaat vind je hier: https://github.com/peter-moers/ESPaperCalendar
Aan de slag
Benodigdheden en voorbereiding
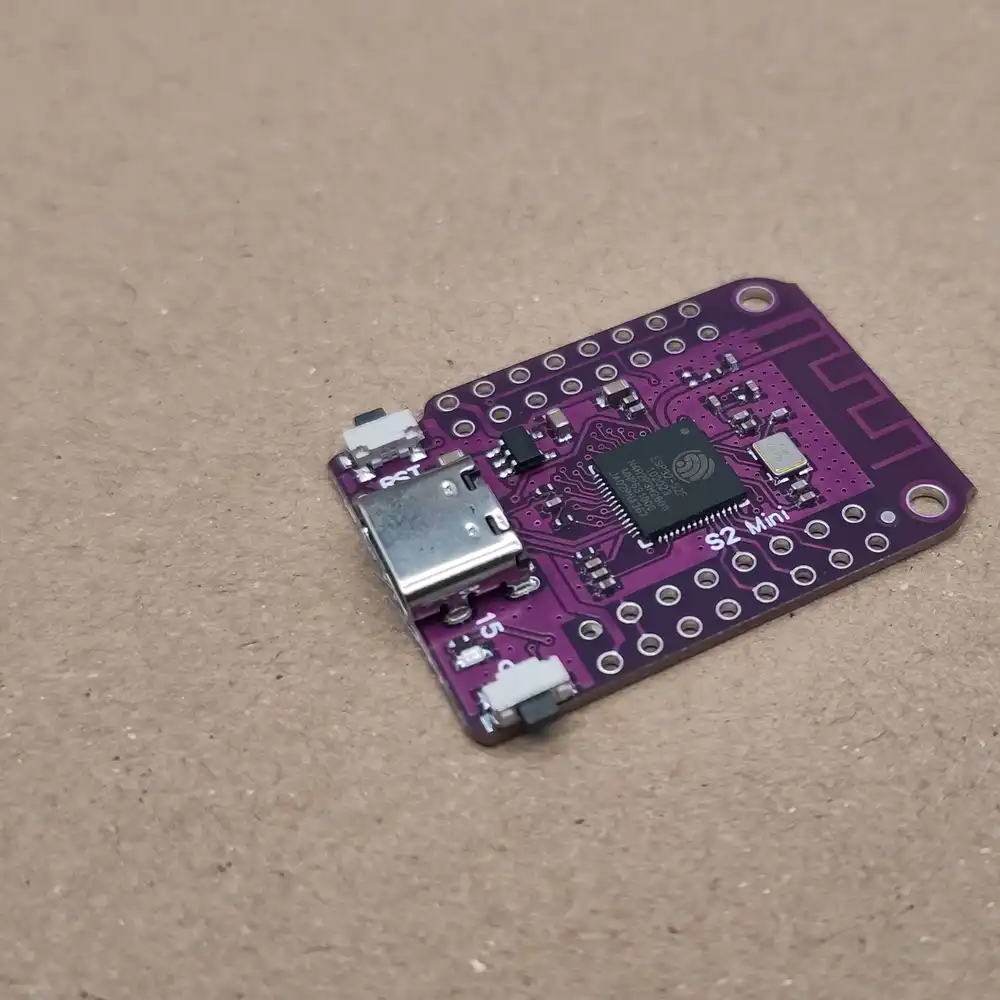
- ESP32 – Wemos S2 mini
- Waveshare 7.5 inch 3 kleuren e-Paper (inclusief e-Paper driver HAT)
- Draad en soldeerbout (of jumper wires)
- USB kabel om de controller te programmeren (en eventueel te voorzien van stroom)
Optioneel:
- Batterijhouder voor 4AA batterijen
- Ikea kader RIBBA van 13cm x 18cm om de kalender in weg te werken
- Verder ga je nog een computer nodig hebben. Om de ESP32 te programmeren gebruik ik de Arduino IDE 2.x.
Bouwen en aansluiten
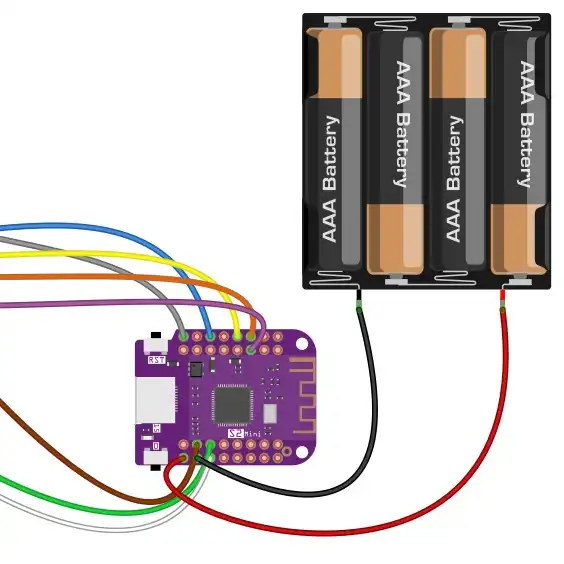
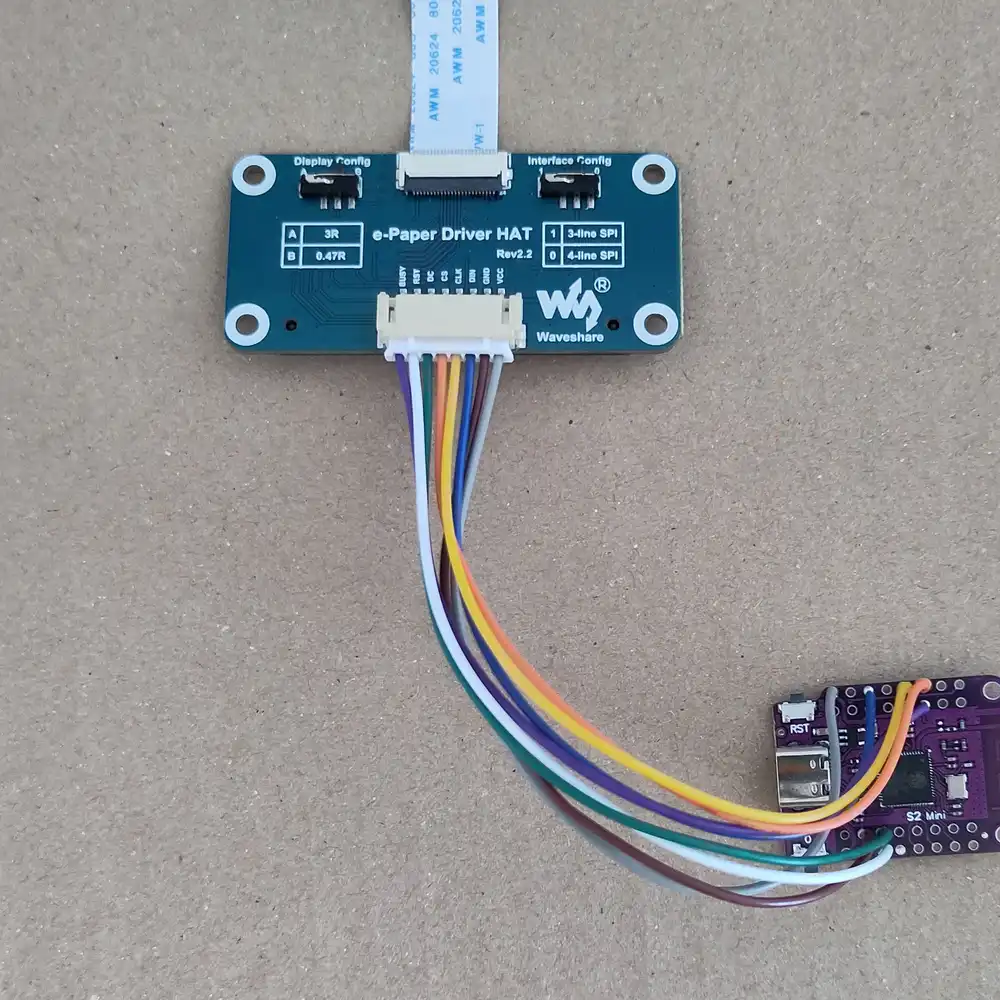
Het aansluiten van de e-Paper HAT op de S2 Mini is niet zo moeilijk zodra je de juiste pinconfiguratie kent. Als je een ander ESP32-bord gebruikt als de S2 Mini, moet je even uitzoeken welke verbindingen je moet maken. Hieronder vind je een tabel en schema met de juiste verbindingen voor het S2 Mini bord.
| E-Paper HAT | ESP32 / S2 mini | Draadkleur |
|---|---|---|
| Busy | 4 | paars |
| Rst | 16 | wit |
| DC | 17 | groen |
| CS | 5 | oranje |
| CLK | 7 | geel |
| DIN | 11 | blauw |
| GND | GND | bruin |
| 3V3 | 3V3 | grijs |
Als je een draadloze kalender wil maken kan je een batterij verbinden met VBUS (+) en GND (-) van het S2 mini bord. Voor laadbare batterijen is deze manier van aansluiten niet ideaal omdat de batterijen te diep zullen ontladen en minder lang mee zullen gaan.
Zorg er wel voor dat je geen batterijen aansluit terwijl je de USB kabel ook aangesloten hebt!
Programmeren
Open de Arduino IDE op je computer. Als je de Arduino IDE nog niet hebt geïnstalleerd, kun je deze downloaden vanaf de officiële Arduino-website (https://www.arduino.cc/). Volg de installatie-instructies voor jouw besturingssysteem.
Om te communiceren met onze agenda die in Google zit zou ik de Calendar API van Google kunnen gebruiken maar ik had graag iets universeler. Door de kalender te laten updaten vanuit iCal kalenders kan hij zowel synchroniseren met Google Agenda, als alle andere diensten die de iCal indeling gebruiken.
Om een besef te hebben van de huidige tijd en met datums te kunnen werken, gebruik ik volgende bibliotheken:
- NTPClient at version 3.2.1
- Timezone at version 1.2.4
- Time at version 1.6.1
- Voor het e-paper display worden volgende bibliotheken gebruikt:
- GxEPD2 at version 1.5.2
- Adafruit GFX Library at version 1.11.5
- Adafruit BusIO at version 1.14.1
Om te vermijden dat de batterijen snel leeglopen gaat de ESP32 in een deep sleep. Dit gebeurt in blokken van 1 uur. Wanneer het nog geen 2 uur ‘s ochtends is gaat de ESP32 meteen weer een uurtje slapen. De eerste keer dat de ESP32 wakker wordt na 2 uur ‘s ochtends wordt de kalender ingelezen en het scherm geüpdatet.
Genoeg info, tijd om de handen uit de mouwen te steken!
Om de vereiste bibliotheken te installeren, ga je naar het menu “Schets” en selecteer je “Bibliotheek gebruiken”. In het dropdown-menu dat verschijnt, zoek je naar de naam van elke bibliotheek die je nodig hebt. Klik op de gewenste bibliotheek en selecteer “Installeren”. Herhaal dit voor elke bibliotheek in de lijst hierboven.
Ga mijn GitHub-pagina waar je het project kan downloaden. Klik op de “Code” knop. Selecteer vervolgens “Download ZIP” om het ZIP-bestand met de code op je computer te downloaden. Ga naar de locatie waar je het ZIP-bestand hebt opgeslagen en pak het uit.
Open de Arduino IDE en ga naar “Bestand” > “Openen”. Blader naar de map van het uitgepakte project en selecteer het hoofdbestand met de extensie “.ino”. Dit is het bestand dat je moet openen om het project in de Arduino IDE te laden.
Zoek in de map van het project naar het bestand “Example.Credentials.h”. Kopieer dit bestand naar dezelfde map en plak het daar. Hernoem het gekopieerde bestand naar “Credentials.h”.
Open het bestand “Credentials.h” in de Arduino IDE (of een andere editor). Dit bestand bevat gevoelige informatie zoals wifi- en kalenderinstellingen die je moet aanpassen voor jouw specifieke situatie.
Vervang de standaardwaarden door de naam en het wachtwoord van je eigen wifi-netwerk. Zorg ervoor dat je de juiste gegevens invoert, anders kan de kalender geen verbinding maken met internet.
Pas ook de kalenderinstellingen aan in het bestand “Credentials.h”.
Nadat je de nodige aanpassingen hebt gedaan, ben je klaar om de code naar je kalender te uploaden.
Om een programma naar een ESP32-bord te laden met de Arduino IDE, sluit je het bord aan op je computer via een USB-kabel. Zorg ervoor dat het bord correct is aangesloten via de USB-kabel en dat je de juiste bord- en poortinstellingen hebt geselecteerd in de Arduino IDE. Kom je er niet uit? Kijk even op Google.
Afwerking
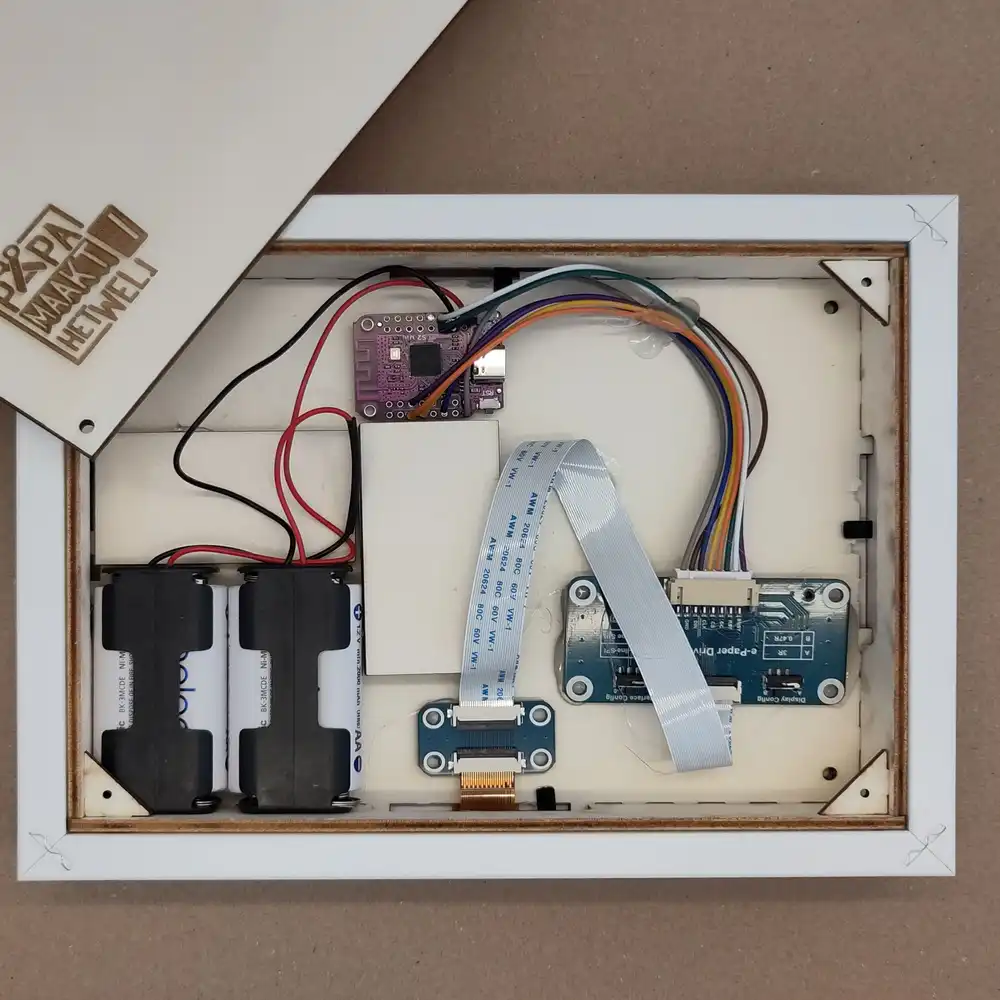
Omdat het geheel iets te rommelig is om los op het keukeneiland te zetten heb ik alles ingebouwd in een Ikea Ribba kader. Een op maat gemaakte houten doos past net achter het e-Paper en zorgt ervoor dat ook de achterkant er netjes uitziet.
De kalender is zo geprogrammeerd dat hij voor ons gezin de juiste info geeft. Als je je een beetje verdiept in de code, en hier en daar wat hulp vraagt aan ChatGPT kan je het project eenvoudig aanpassen aan jouw situatie.
Veel succes!